ExplainableSystemsSlideshow
Explainable systems
I'd like to give you a quick overview of what we mean by “Explainable Systems”, introduce to you the Glamorous Toolkit, a platform for developing explainable systems with the help of moldable tools, and explain how examples serve as a bridge between traditional tests and live documentation within explainable systems.
1. Explainable Systems
The opposite of an explainable system is an opaque one, which makes it hard for you to answer questions about how it works.

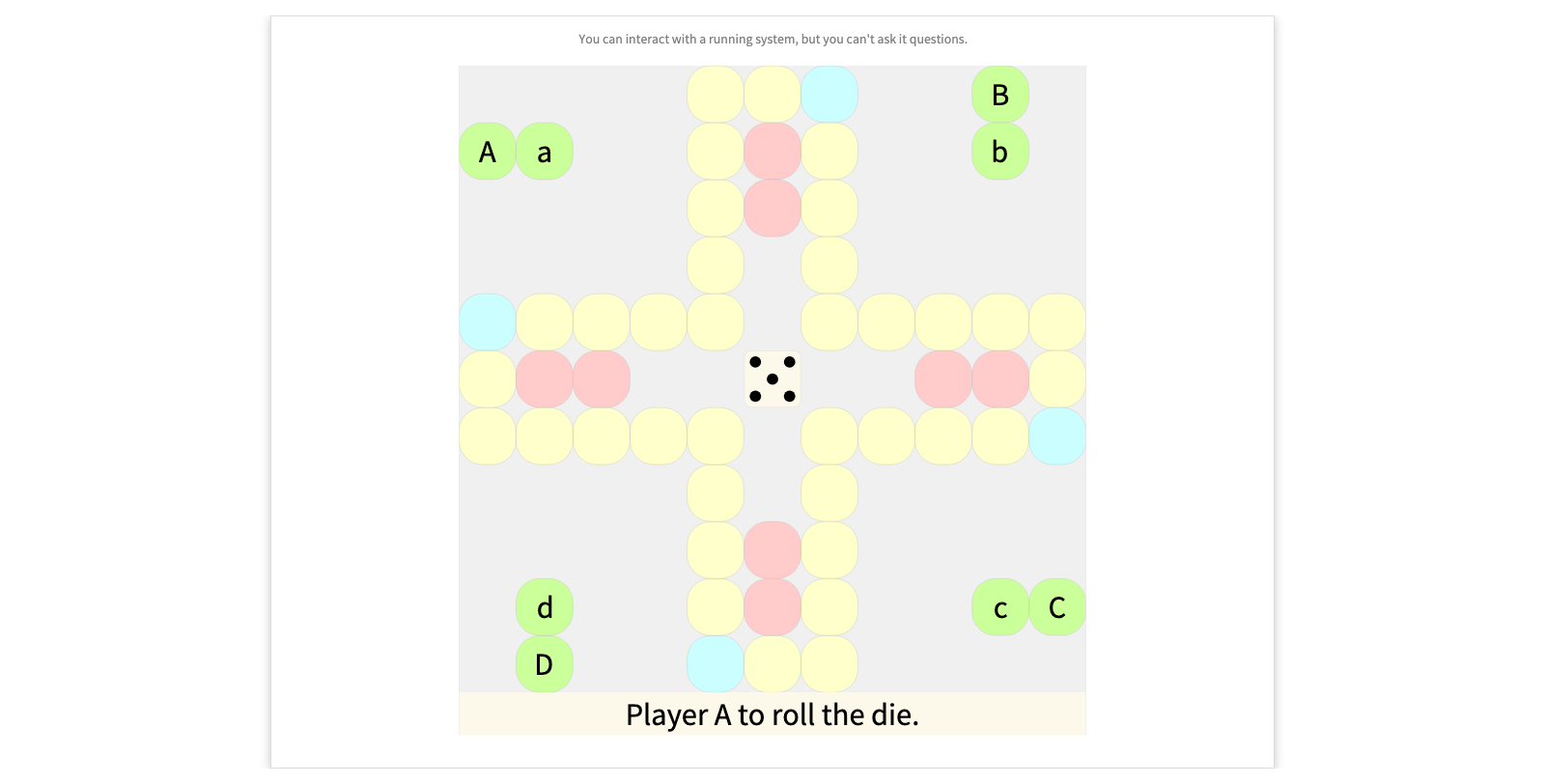
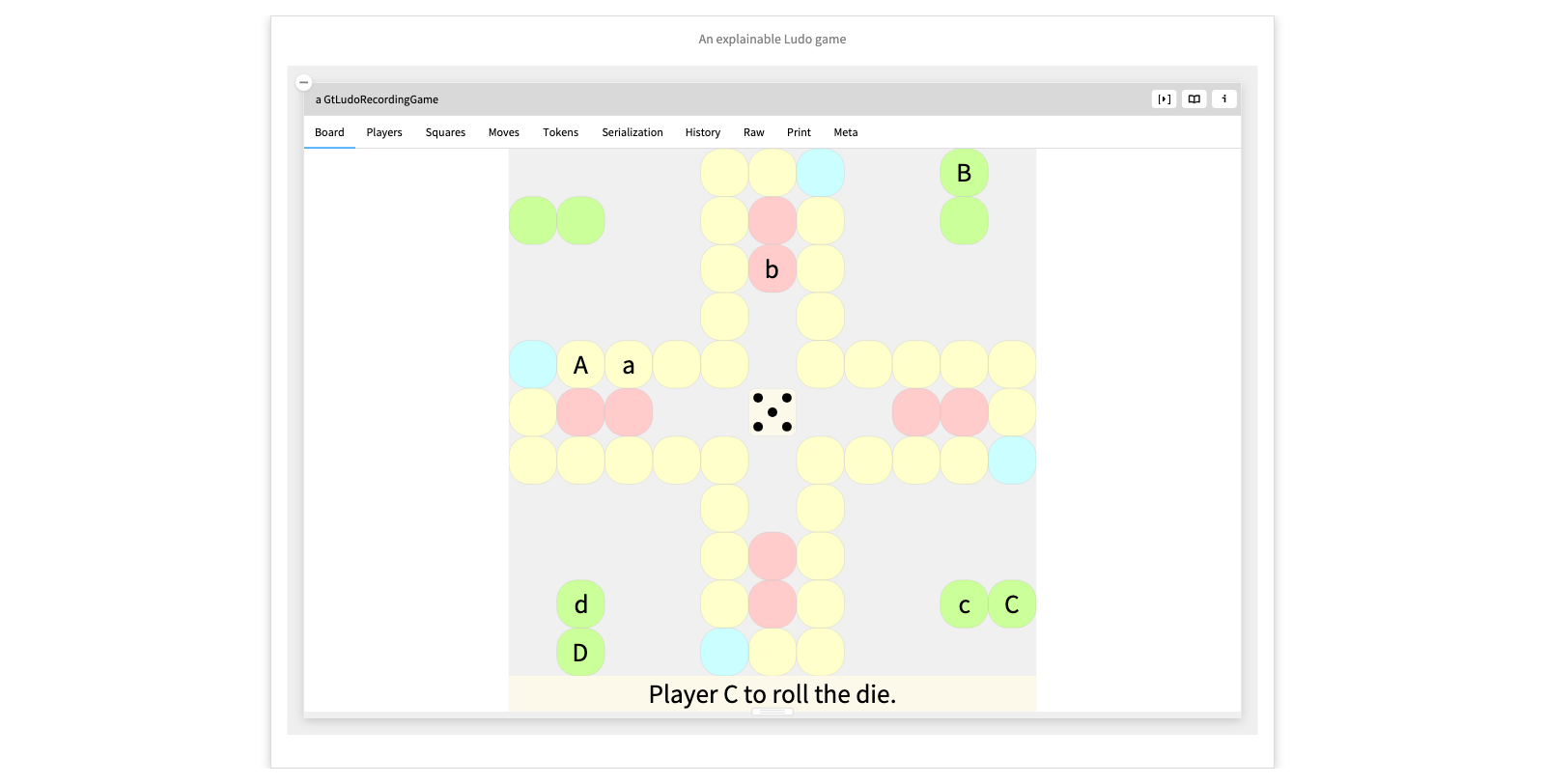
Running systems are typically opaque
A running system just shows its UI. You can interact with this, but you can't gain any insight into the inner workings of the game or its logic.

- Click on the die repeatedly, and make moves when possible.
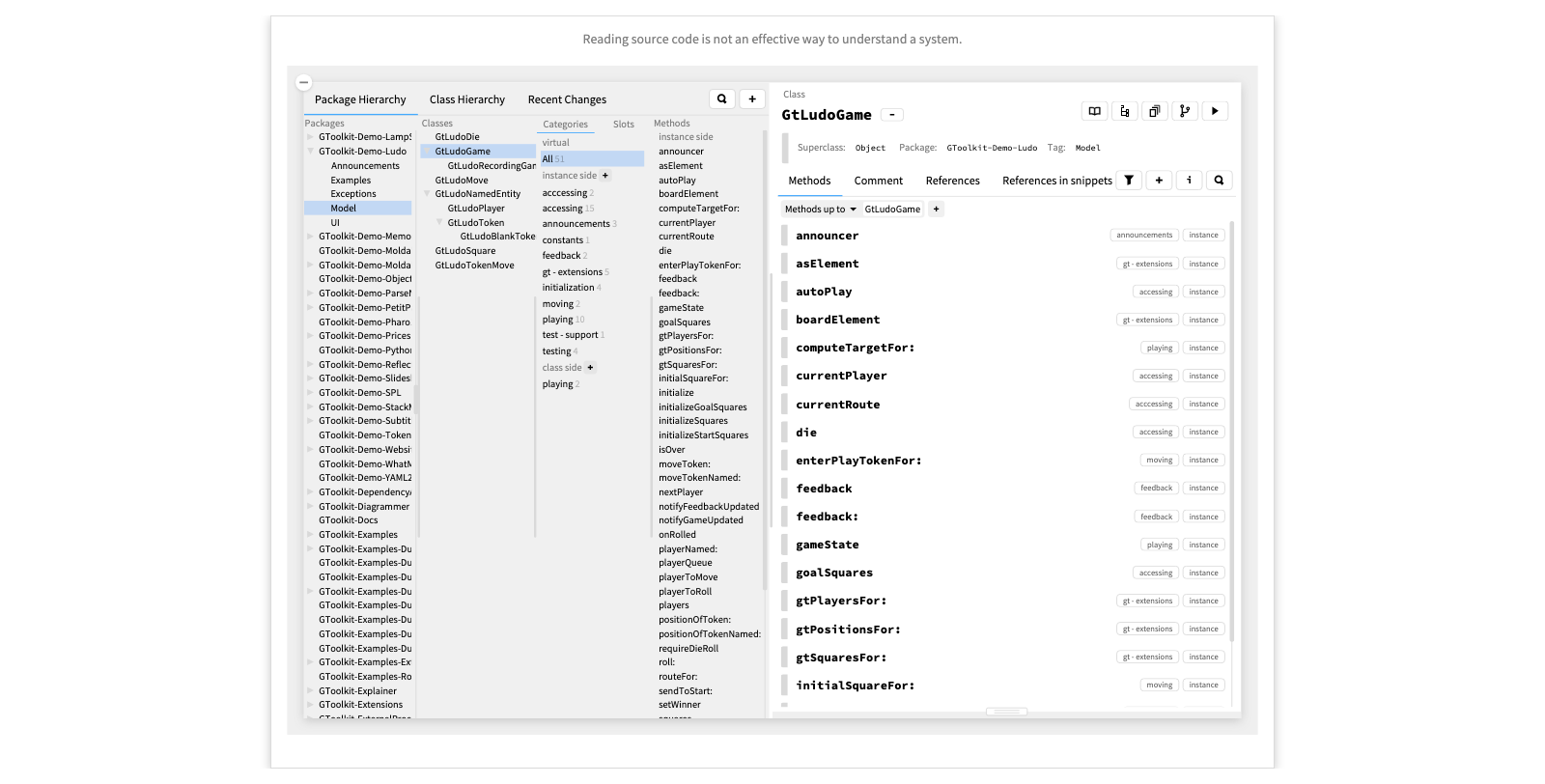
Source editors are opaque
Similarly, browsing source code is not a good way to understand a system. We can see the classes of the Ludo implementation, and browse the source code of the methods, but it's a poor way to understand how the pieces fit together, and it does not scale to large software systems.

- Open a few methods, such as the initialize method.
- Perhaps browse the initialization and playing protocols.
Opaqueness
Other ways of understanding opaque systems are also commonly ineffective.
Documentation is typically incomplete, out of date, and inconsistent with the current implementation.
Googling or using online resources typically yields many false positives, as do off-the-shelf analysis tools or generative AI tools.

Moldable development in a nutshell
Moldable development is a methodology that makes a system explainable by extending it with numerous custom tools that answer specific questions about the system and its underlying domain concepts.

Explainable Ludo
Here we see an object inspector on a live instance of the Ludo game we saw earlier. The difference is that in addition to interacting with it, we can also explore it to understand how it works.
The usual inspector view of objects is the Raw view which only shows the state of the object's instance variables. Instead we have molded the inspector to show us several custom views that explain various aspects of the game.
We can see the state of the Players, the individual Squares, and the history of the Moves.
We can furthermore dive into a particular move, and see further custom views that explain what happened. We can even step through the moves to obtain a kind of animation of the history of the game.
Each custom tool consists of a short method that informs the inspector, or another IDE tool of the extension.

- Show the Raw view - Show the views one by one - Dive into the moves - Step through the moves - Show the code of the Moves custom view
2. Glamorous Toolkit
GT is an IDE that supports the creation of explainable systems through moldable development . The key idea is to make IDE tools cheaply moldable to your domain with short, dedicated extensions.

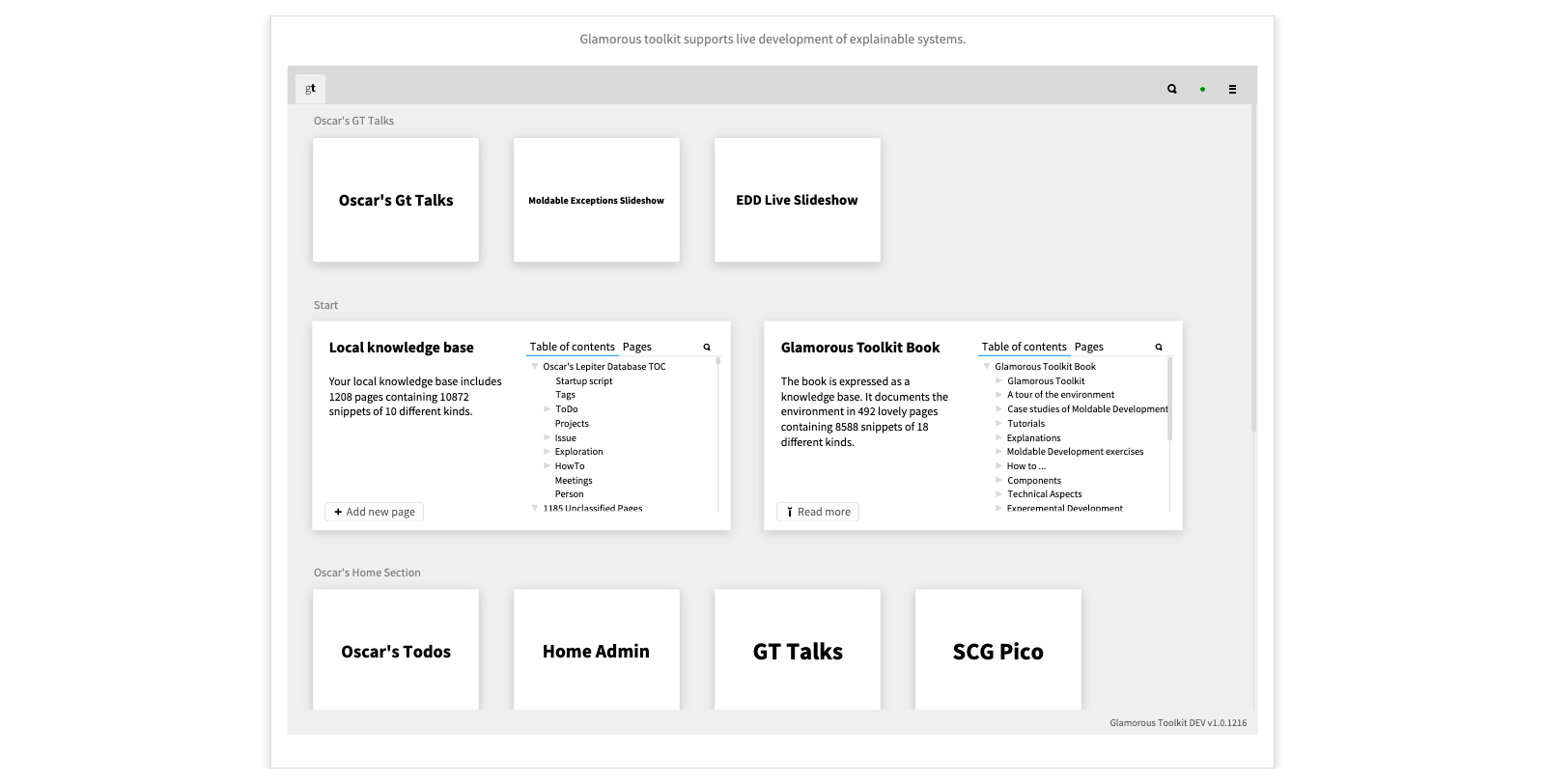
GT Tour
Here we see an instance of Glamorous Toolkit.
In the home window we see numerous cards giving us quick access to current tasks (like this meeting). We also see two knowledge bases: my personal database of notes, and the GT Book containing live system documentation.
At the top right we can access numerous other tools that support live coding, source code exploration, and access to version control via Git, amongst others.

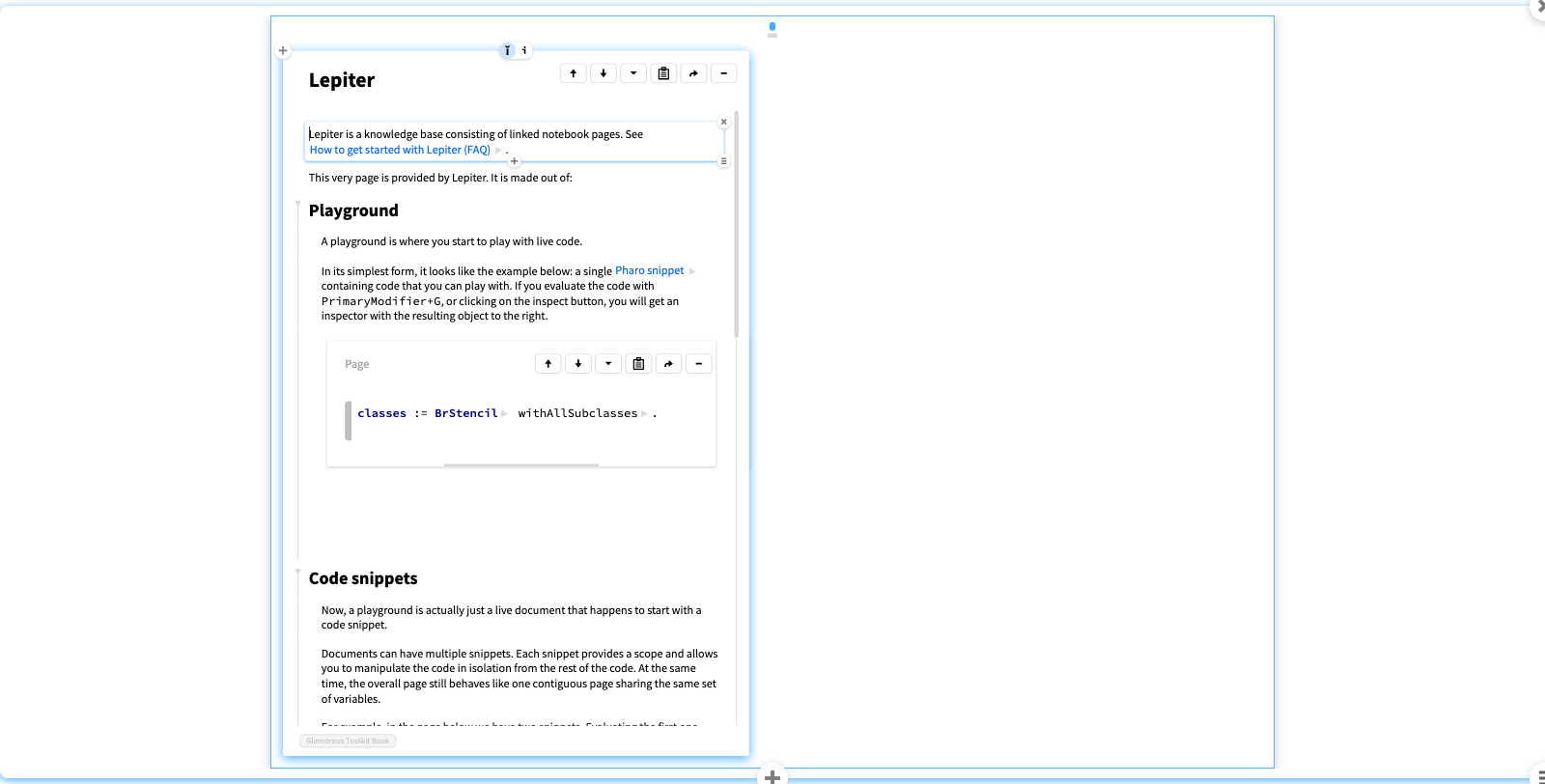
Lepiter
Here we see a notebook page in the GT book that contains live documentation of Lepiter, the notebook system itself.
Each notebook page contains not only hyperlinked text, but other kinds of snippets, such as code that can be evaluated, or live examples that can be explored.

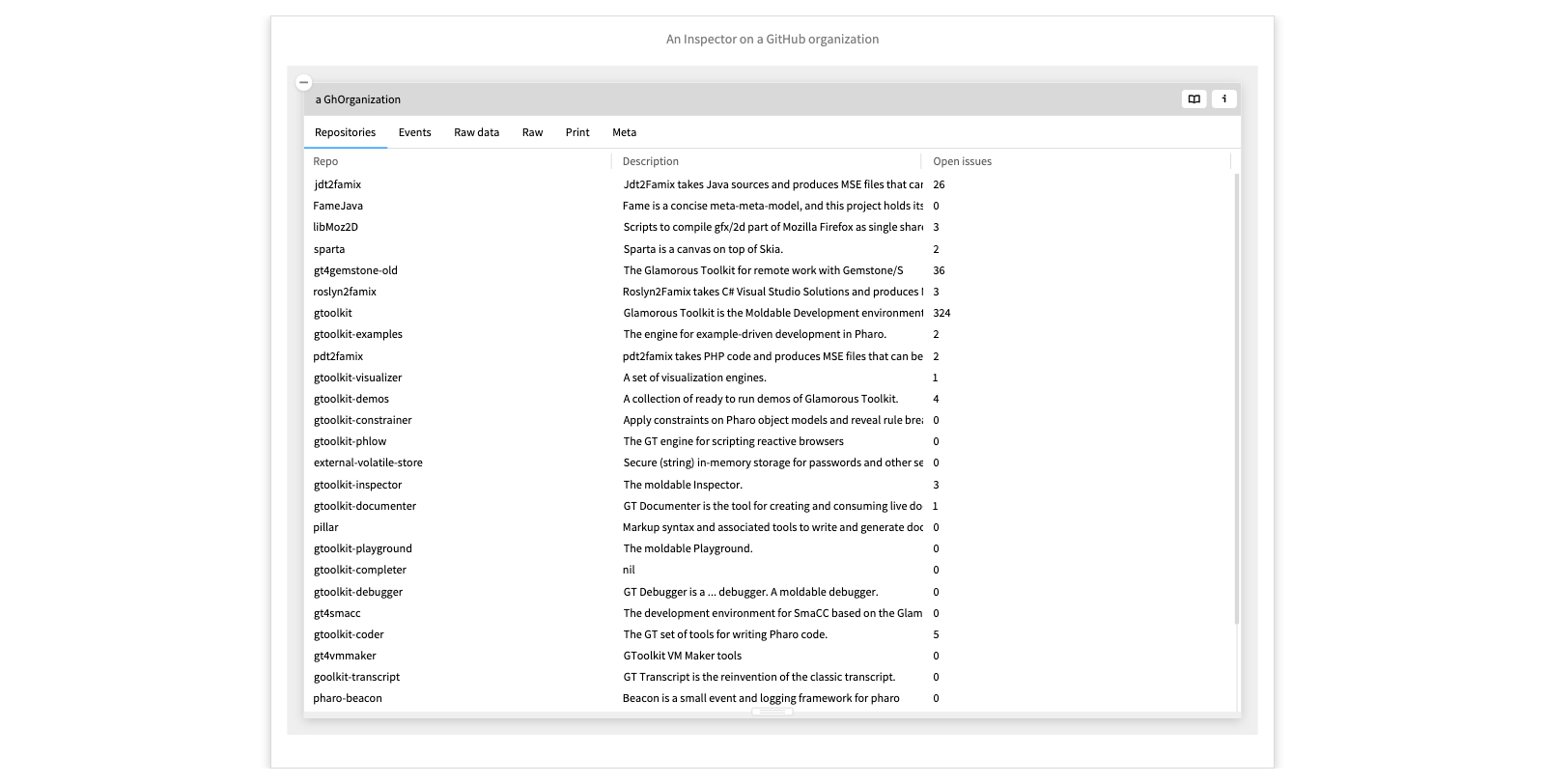
Moldable inspector
The inspector is one example of a moldable tool that can be extended with custom views.
Here we are inspecting a live object that encapsulates information retrieved from GitHub about the feenk organization. By adding custom views, we make the GitHub organization domain explorable and thus explainable.

GT components
GT contains numerous other moldable tools and components, such as a moldable debugger, a moldable code editor, visualization engines, and an advanced language workbench.

3. Example-Driven Development
Example-Driven Development is superficially like Test-Driven Development, where you drive development by constructing test methods that return example objects.

The Trouble with Tests
Unit tests are supposed to be independent of each other, but analysis of real test code shows that they contain much duplicated code, leading to cascading failures in case of bugs.
Green tests can be used to detect regressions, but otherwise they don't help you much to create new tests or explore the running system.

Example = Test + Factory
In a nutshell, an example method is a test that returns the object under test.
This allows tests to be composed, reducing duplication and cascading failures.
A further benefit is that examples can be used in live documentation.
Examples also support an exploratory approach to test-driven development, that we call example-driven development, or EDD.

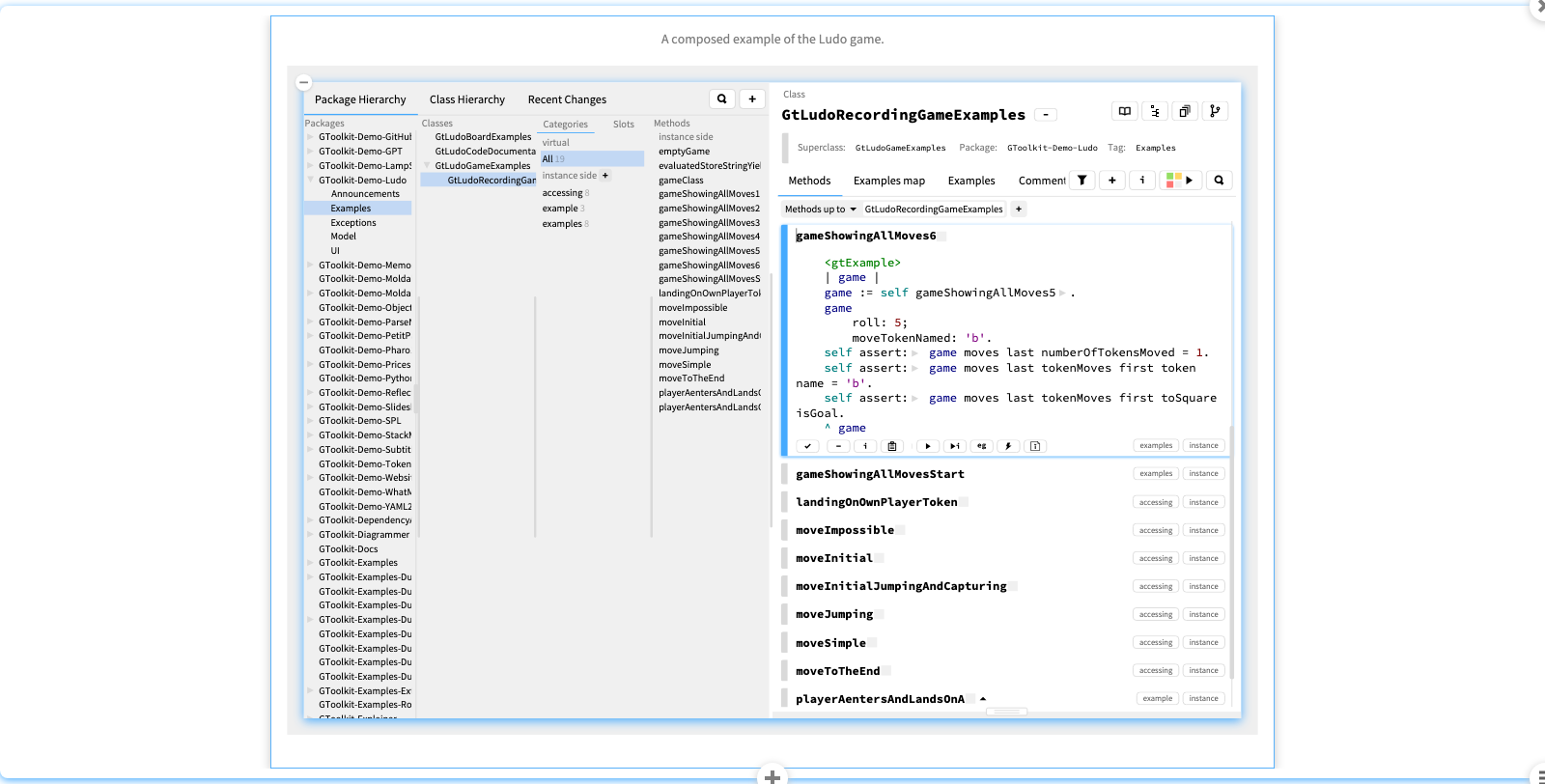
A composed Ludo example
Here we see the method that produced the example we saw earlier. If we inspect the results we not only run the test, which is green, but we can explore the example.
If we open the initial setup, we see it is composed of an earlier example, and so on.
In fact we have a graph of examples in the Examples map view (which is a custom view for the moldable Coder tool).

- Inspect the result. - Open the gameShowingAllMoves5 code bubble and so on. - Open the Examples map
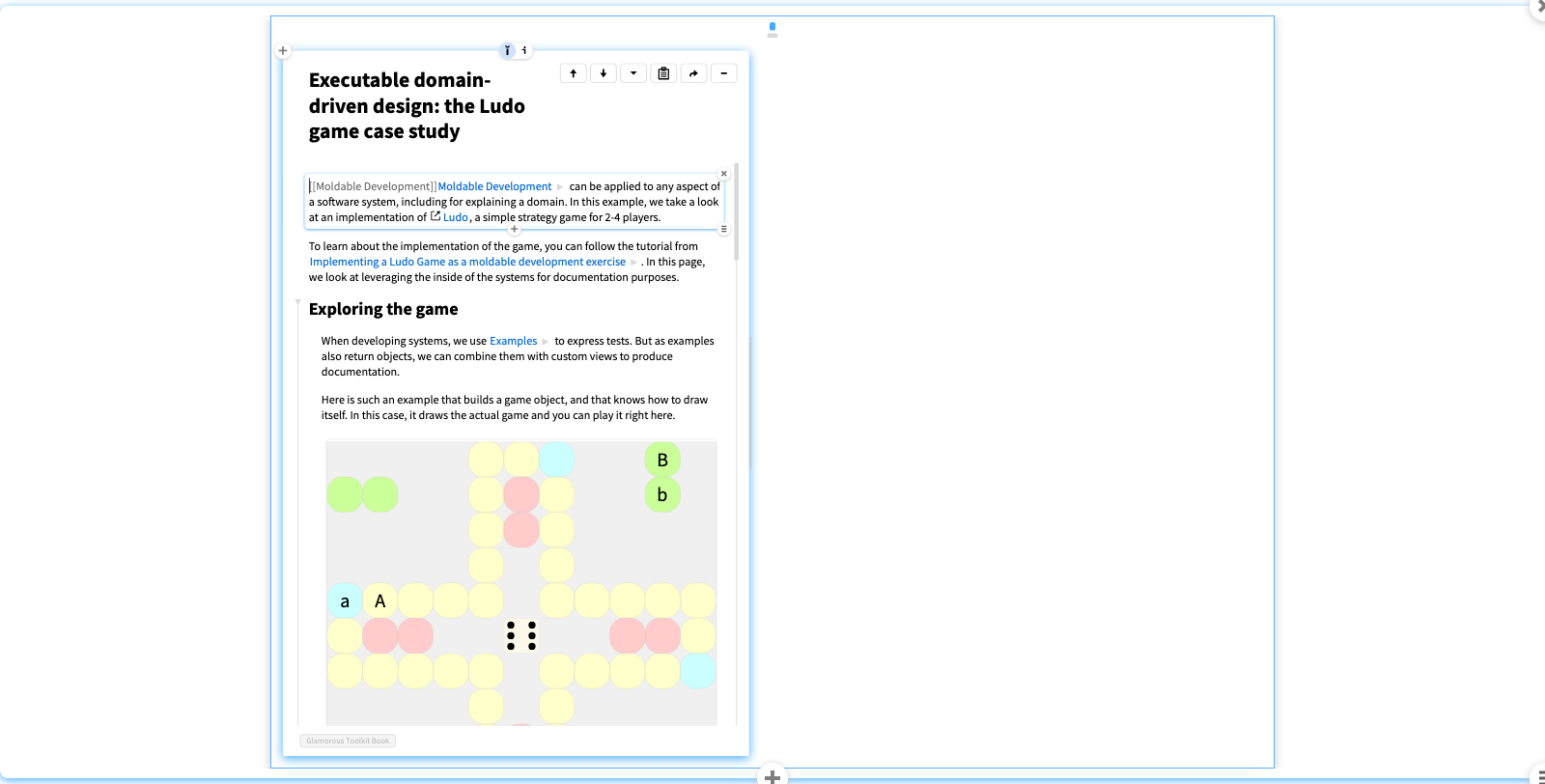
Live documentation
Here we see an example of a live notebook page that documents the Ludo game with the help of live examples.

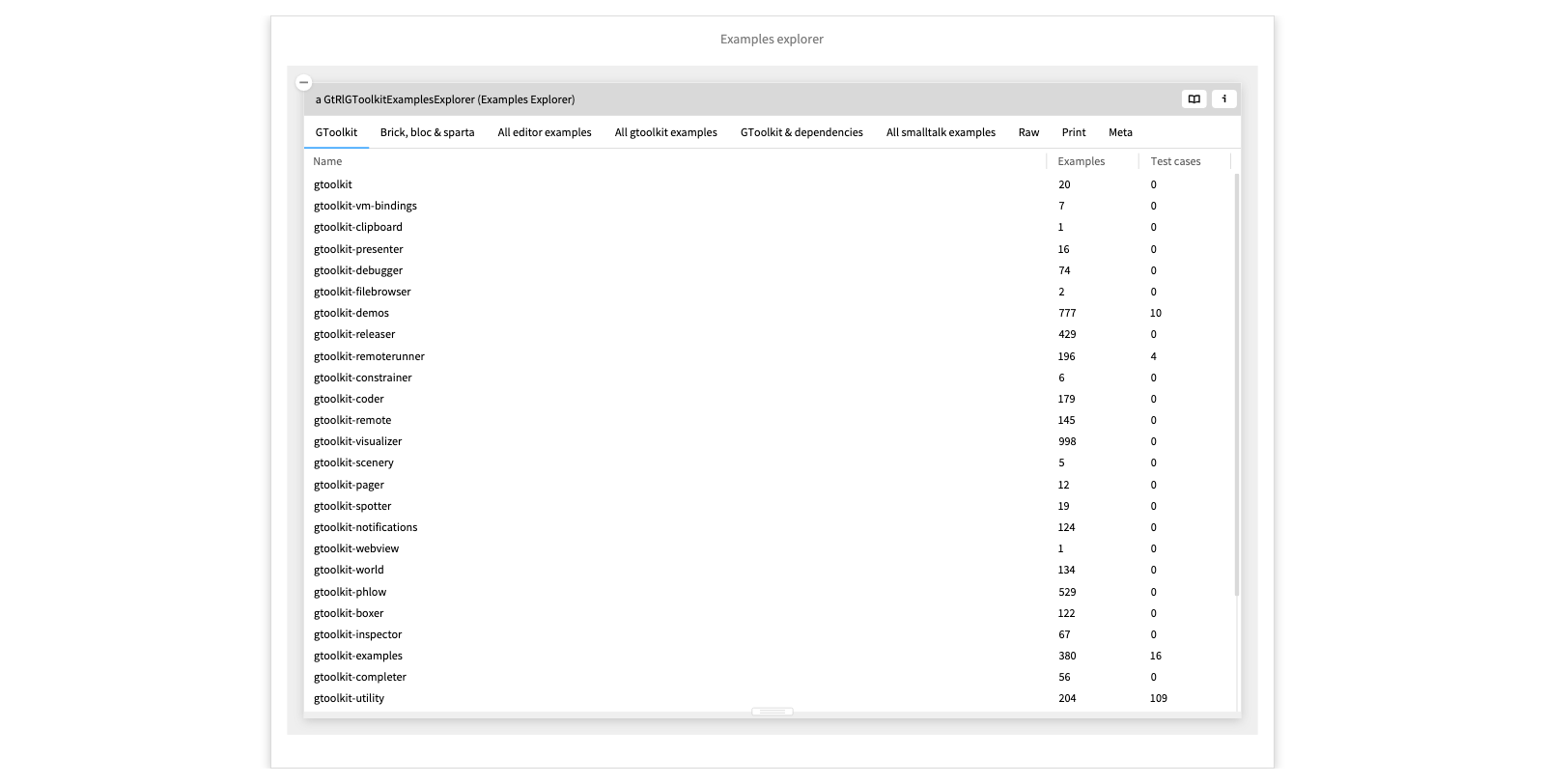
Examples explorer
Here we see the examples explorer for the entire GT system.
We can dive in, for example, to see the examples maps for all the gtoolkit demos.
Note that the Examples Explorer is not a separate tool, but simply an object with numerous custom views defined.

- Dive into gtoolkit-demos and see the example maps.
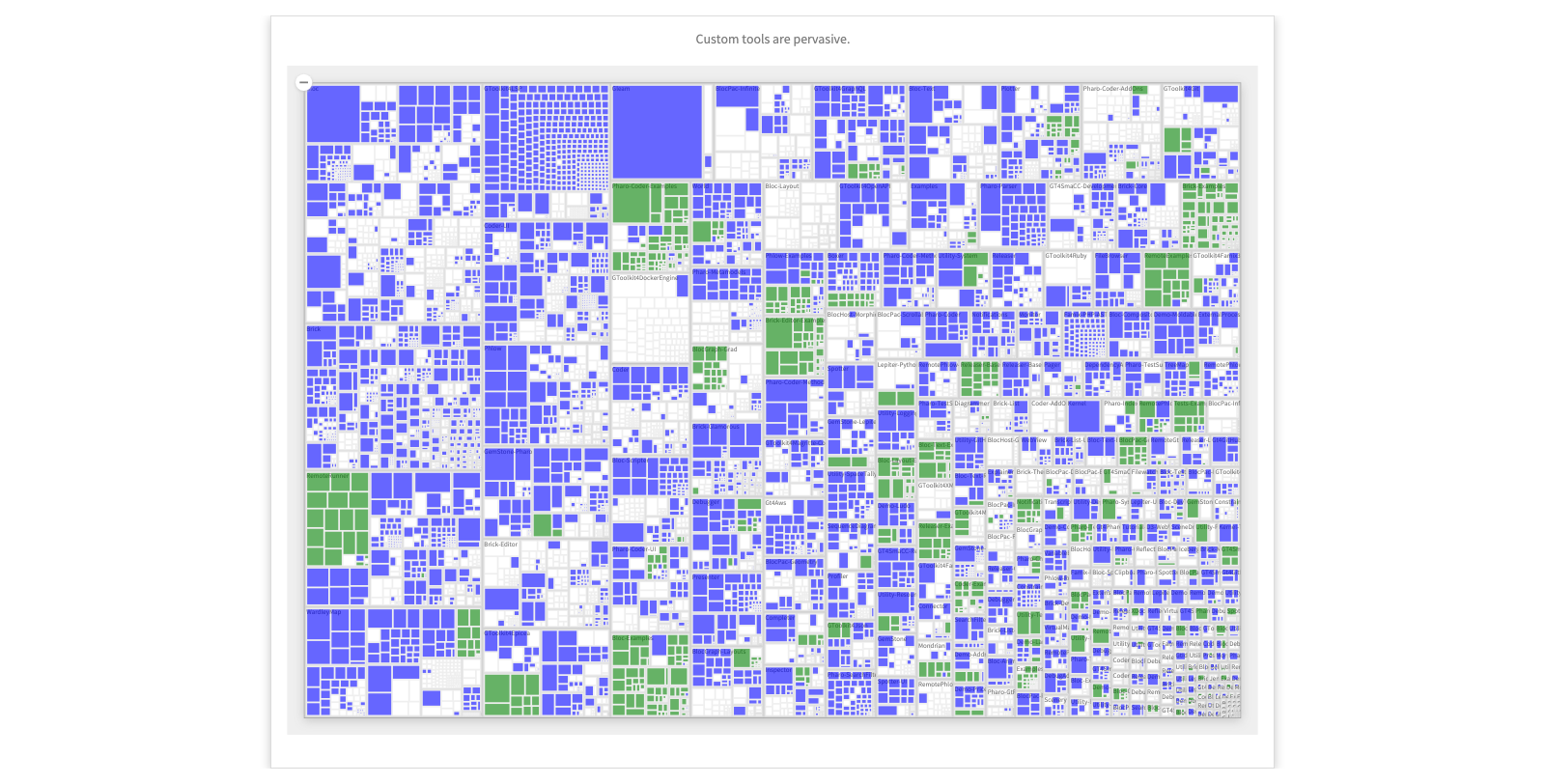
Custom tools are pervasive
This visualization shows a treemap of packages and classes in the current image.
Blue classes have at least one custom view and green ones have at least one example. This shows that custom tools were heavily used to build the moldable development environment itself.
Here at the top left we see BlElement, the root of the graphical hierarchy.

- Click on the top-left class (BlElement)
Summary